2016年06月の記事
2016 06/23 23:20
Category : Trash
今日は大事な人の命日で、別の大事な人の結婚記念日で、自分の検査結果が出る日でした。
今日は複数の特別なことのあった日でした。
母に特別な情報を報せて、親友に特別な言葉を贈り、医師に特別な結果を知らされました。
必要があって出歩いてましたが、どこに行ってもスピーカーの音が耳に響いて、痛かったです。
今日もらった注意書きには、免疫系を動かす可能性もあるので心持ちを大らかにするよう書いてありました。
ということで、暫くは自分に入る情報を削ります。先ずは耳栓をすることから始めますか。幸い耳栓はたくさん手元にあります。
今日は複数の特別なことのあった日でした。
母に特別な情報を報せて、親友に特別な言葉を贈り、医師に特別な結果を知らされました。
必要があって出歩いてましたが、どこに行ってもスピーカーの音が耳に響いて、痛かったです。
今日もらった注意書きには、免疫系を動かす可能性もあるので心持ちを大らかにするよう書いてありました。
ということで、暫くは自分に入る情報を削ります。先ずは耳栓をすることから始めますか。幸い耳栓はたくさん手元にあります。
2016 06/21 22:00
Category : Trash
昨日はストロベリームーンの満月で、今日は夏至ですね。七十二候だと乃東枯(なつかれくさかるる)。夏至だから、繭玉を作ろうかと思うものの餅粉が切れてたので関西風に蛸で済ませました。
夏至の時期に食べるものは焼き餅だったり蛸だったり鯖だったり田楽だったり小豆の菓子だったりと土地により異なりますが、母の実家ではだいたい繭玉でした。
繭玉は、餅粉と砂糖をお湯で混ぜて真ん中をへこませたのを蒸して搗いて繭の形に成形した食べ物です。正月に飾る花餅と同じですが、夏の繭玉は花餅のように枝に刺してたかどうか今ちょっと記憶が定かでありません。母の実家で見たものは串に刺さってた気がします。
母の実家ではだいたい繭玉だったと書きましたが、「だいたい」というのは夏至だから繭玉と明確に決まっていたわけではなく夏至を含む時期に繭玉を作ってお供えする習慣があって食べてたものだからです。
田植えの時期は春蚕の世話で忙しい時期でもあり、それがひと段落すると繭玉を供えて稲の豊作と養蚕の成功を願ったんだとか。
今は蚕も稲も育ててませんが、祖母に倣って夏至の時に繭玉を作ろうと思いつつも毎年はできてません。
今年も蛸にしてしまいました。来年こそはできるかな。
夏至の時期に食べるものは焼き餅だったり蛸だったり鯖だったり田楽だったり小豆の菓子だったりと土地により異なりますが、母の実家ではだいたい繭玉でした。
繭玉は、餅粉と砂糖をお湯で混ぜて真ん中をへこませたのを蒸して搗いて繭の形に成形した食べ物です。正月に飾る花餅と同じですが、夏の繭玉は花餅のように枝に刺してたかどうか今ちょっと記憶が定かでありません。母の実家で見たものは串に刺さってた気がします。
母の実家ではだいたい繭玉だったと書きましたが、「だいたい」というのは夏至だから繭玉と明確に決まっていたわけではなく夏至を含む時期に繭玉を作ってお供えする習慣があって食べてたものだからです。
田植えの時期は春蚕の世話で忙しい時期でもあり、それがひと段落すると繭玉を供えて稲の豊作と養蚕の成功を願ったんだとか。
今は蚕も稲も育ててませんが、祖母に倣って夏至の時に繭玉を作ろうと思いつつも毎年はできてません。
今年も蛸にしてしまいました。来年こそはできるかな。
2016 06/21 00:31
Category : Trash
メニューで表示するBBSのアイコンはUnicodeの絵文字から選ぶとどれが適しているのか、ということをここ数日見比べて考えてます。
移動中に看板を見ながら、Web上のサービスに使われてるアイコンを見比べながら、ガラパゴスな携帯に対応したサイト作りながら、絵文字ばかりのメッセージに返事しながら、折あるごとに考えてますがどれも近いけどどれも違う気がします。
要約すると✏(Pencil)、💬(Speech Balloon)、🗨(Left Speech Bubble)、📌(Pushpin)、📋(Clipboard)の絵文字で迷っています。
(括弧内の絵文字の名称はUnicode6.0の携帯電話の絵文字の一覧 - Wikipediaで確認しました。)
まず、BBSの意味するものから考えてみました。BBSは「bulletin board system(or service)」の略でネットワーク上の電子掲示板(または電子回覧板)システムを意味する略語です。
BBSは書きこむものなので✏(Pencil)の絵文字がいいかと思いましたが、「BBS icon」で検索して出てくるアイコンは必ずしも鉛筆の形ばかりではなく吹き出しが目につきました。
その中でも吹き出しの絵文字💬(Speech Balloon)に✏(Pencil)を足したようなデザインのアイコンがわかりやすそうでした。
Unicode6.0の絵文字だと、吹き出しとメモ用紙の違いがありますが 📝(Memo)が似ています。ただ 📝(Memo)はOSによって表示が異なり、同じ絵文字でも紙に書いてる表示もあれば、メモ帳に書き込んでるような表示もあります。(参考: 📝 Memo Emoji) 似たアイコンがいくつかのサービスで日記のアイコンとして使われてましたので掲示板に使うには適してなさそうです。(例えばdゲームだとユーザーの日記のアイコンとして使われてました。)
「BBS」で検索すると日本語圏のアイコンばかり出てくるので、インターネット上の掲示板を意味する英語「internet bulletin board」でも画像検索しました。
一番多いのはコルクボードにpush pin(押しピンまたは画鋲)で掲示物を貼り付けているアイコンかpush pinそのもののアイコンでした。
見た目では絵文字📌(Pushpin)か📍(Round Pushpin)が近いです。📍は待ち針にも見えるので、より掲示板のピンっぽく見えるのは📌(Pushpin)でしょうか。
その次に目立つのが複数の吹き出しが重なってるアイコンと複数の文書が重なってるアイコンでした。恐らく掲示板に複数コメントがある状態を示しているのでしょう。Unicode6.0の絵文字で近いのは、吹き出しは💬(Speech Balloon)、文書だと📄(Page Facing Up)でしょうか。Unicode 7.0だと🗨(Left Speech Bubble)。
あと、検索結果にはboard繋がりなのかclipboardのアイコンも表示されてました。Unicode6.0の絵文字に📋(Clipboard)とそのものがありました。
📋(Clipboard)だったら回覧板をイメージさせていいかもしれません。
他にもBBSを伝言板として考えて「message board」でも検索してみました。出てきたのはボードにpush pinで紙を貼り付けてるアイコン、吹き出しが複数重なるアイコン、人型のシルエットと吹き出しを組み合わせたアイコン、人型のシルエットがボードを持っているアイコンでした。
人型のシルエットの絵文字👤(Bust In Silhouette)や👥(Busts in Silhouette)はありますが、人に吹き出しかボードが組み合わさった絵文字は見当たりません。比較的近い絵文字は🗣(Speaking Head in Silhouette)でしょうか。
ということで、ここまで挙げた中で自分の中で候補として残っているのは以下の4つです。
✏(Pencil)
💬(Speech Balloon)
📌(Pushpin)
📋(Clipboard)
絵文字を一つに絞らずに組み合わせて使う場合は以下も候補に入ります。
💬✏(Speech Balloon + Pencil)
✏🗨(Pencil + Left Speech Bubble)
✏📋(Pencil + Clipboard)
👤💬(Bust In Silhouette + Speech Balloon)
🗨👤(Left Speech Bubble + Bust In Silhouette)
Unicode 6.0、7.0、8.0、9.0の絵文字一覧を眺めていたらそのうち見付かるような気もしますが、とりあえずは💬(Speech Balloon)を使うことにします。
追記:
この記事を書いて思い出しましたが、eclat cyber cityの「日記 / コラム」のフォームでは一部の絵文字以外のUnicode絵文字を入力して記事を送信すると、絵文字以降の文字列がない状態で記事が保存されます。
ですので、記事中の✏以外の絵文字は数値文字実体参照化して記述しました。
移動中に看板を見ながら、Web上のサービスに使われてるアイコンを見比べながら、ガラパゴスな携帯に対応したサイト作りながら、絵文字ばかりのメッセージに返事しながら、折あるごとに考えてますがどれも近いけどどれも違う気がします。
要約すると✏(Pencil)、💬(Speech Balloon)、🗨(Left Speech Bubble)、📌(Pushpin)、📋(Clipboard)の絵文字で迷っています。
(括弧内の絵文字の名称はUnicode6.0の携帯電話の絵文字の一覧 - Wikipediaで確認しました。)
まず、BBSの意味するものから考えてみました。BBSは「bulletin board system(or service)」の略でネットワーク上の電子掲示板(または電子回覧板)システムを意味する略語です。
BBSは書きこむものなので✏(Pencil)の絵文字がいいかと思いましたが、「BBS icon」で検索して出てくるアイコンは必ずしも鉛筆の形ばかりではなく吹き出しが目につきました。
その中でも吹き出しの絵文字💬(Speech Balloon)に✏(Pencil)を足したようなデザインのアイコンがわかりやすそうでした。
Unicode6.0の絵文字だと、吹き出しとメモ用紙の違いがありますが 📝(Memo)が似ています。ただ 📝(Memo)はOSによって表示が異なり、同じ絵文字でも紙に書いてる表示もあれば、メモ帳に書き込んでるような表示もあります。(参考: 📝 Memo Emoji) 似たアイコンがいくつかのサービスで日記のアイコンとして使われてましたので掲示板に使うには適してなさそうです。(例えばdゲームだとユーザーの日記のアイコンとして使われてました。)
「BBS」で検索すると日本語圏のアイコンばかり出てくるので、インターネット上の掲示板を意味する英語「internet bulletin board」でも画像検索しました。
一番多いのはコルクボードにpush pin(押しピンまたは画鋲)で掲示物を貼り付けているアイコンかpush pinそのもののアイコンでした。
見た目では絵文字📌(Pushpin)か📍(Round Pushpin)が近いです。📍は待ち針にも見えるので、より掲示板のピンっぽく見えるのは📌(Pushpin)でしょうか。
その次に目立つのが複数の吹き出しが重なってるアイコンと複数の文書が重なってるアイコンでした。恐らく掲示板に複数コメントがある状態を示しているのでしょう。Unicode6.0の絵文字で近いのは、吹き出しは💬(Speech Balloon)、文書だと📄(Page Facing Up)でしょうか。Unicode 7.0だと🗨(Left Speech Bubble)。
あと、検索結果にはboard繋がりなのかclipboardのアイコンも表示されてました。Unicode6.0の絵文字に📋(Clipboard)とそのものがありました。
📋(Clipboard)だったら回覧板をイメージさせていいかもしれません。
他にもBBSを伝言板として考えて「message board」でも検索してみました。出てきたのはボードにpush pinで紙を貼り付けてるアイコン、吹き出しが複数重なるアイコン、人型のシルエットと吹き出しを組み合わせたアイコン、人型のシルエットがボードを持っているアイコンでした。
人型のシルエットの絵文字👤(Bust In Silhouette)や👥(Busts in Silhouette)はありますが、人に吹き出しかボードが組み合わさった絵文字は見当たりません。比較的近い絵文字は🗣(Speaking Head in Silhouette)でしょうか。
ということで、ここまで挙げた中で自分の中で候補として残っているのは以下の4つです。
✏(Pencil)
💬(Speech Balloon)
📌(Pushpin)
📋(Clipboard)
絵文字を一つに絞らずに組み合わせて使う場合は以下も候補に入ります。
💬✏(Speech Balloon + Pencil)
✏🗨(Pencil + Left Speech Bubble)
✏📋(Pencil + Clipboard)
👤💬(Bust In Silhouette + Speech Balloon)
🗨👤(Left Speech Bubble + Bust In Silhouette)
Unicode 6.0、7.0、8.0、9.0の絵文字一覧を眺めていたらそのうち見付かるような気もしますが、とりあえずは💬(Speech Balloon)を使うことにします。
追記:
この記事を書いて思い出しましたが、eclat cyber cityの「日記 / コラム」のフォームでは一部の絵文字以外のUnicode絵文字を入力して記事を送信すると、絵文字以降の文字列がない状態で記事が保存されます。
ですので、記事中の✏以外の絵文字は数値文字実体参照化して記述しました。
2016 06/19 23:59
Category : Trash
2010年にUnicode 6.0から採用された絵文字(以下Emoji)をWebサイトに使用したら一部のスマートフォンのブラウザでは表示できなかった原因がわかりました。
Emojiを含む文字列に「font-weight: bold」を指定していたからでした。絵文字の部分だけ「font-weight」を「normal」に変更したら表示できなかったAndroid 4.3系の標準ブラウザでも表示されるようになりました。
最新版ではもうありませんが、過去に「font-weight」で「bold」または「600」以上を指定するとEmojiが表示されなくなるバグがChromeにはありました。英語ですがIssue 465066 - chromium - Emoji characters do not show in h1, h2... tags - Monorailが参考になるかと思います。
標準ブラウザは開発もサポートも終了していますのでこのバグがそのままなのでしょうね。
さて、アイコンを作り始めた原因が解決してしまいましたのでアイコン作りはどういたしましょうか。
Emojiを含む文字列に「font-weight: bold」を指定していたからでした。絵文字の部分だけ「font-weight」を「normal」に変更したら表示できなかったAndroid 4.3系の標準ブラウザでも表示されるようになりました。
最新版ではもうありませんが、過去に「font-weight」で「bold」または「600」以上を指定するとEmojiが表示されなくなるバグがChromeにはありました。英語ですがIssue 465066 - chromium - Emoji characters do not show in h1, h2... tags - Monorailが参考になるかと思います。
標準ブラウザは開発もサポートも終了していますのでこのバグがそのままなのでしょうね。
さて、アイコンを作り始めた原因が解決してしまいましたのでアイコン作りはどういたしましょうか。
2016 06/17 23:59
Category : Trash
自分のサイトで使うためにsvgアイコンを作成中です。今のところスマートフォンサイズの画面で縦向きに表示した場合のみ表示されるようにしています。
最初はUnicode 6.0から導入された絵文字をアイコンがわりに使おうと思っていました。Windows 10、Android、iOSで共通の絵文字なのでどの端末からも見えると思っていたのですが、残念ながら一部のスマートフォンのブラウザから表示されませんでした。なのでsvgでアイコンを書いてみました。
今のところ作ったのは以下の4つのアイコンです。順に、プロフィール用の顔アイコン、日記用のアイコン、Booklogへのリンク用のアイコン、Flickrへのリンク用のアイコンです。
これらのアイコンは、HTMLタグにstyle属性で直接background-imageを指定してbase64へ符号化したインラインSVGを記述して表示しています。eclat cyber cityの「日記 / コラム」では<object>も<svg>も使えなかったのでそうしました。
一番簡単でタグも短く出来たのは丸が2つのFlickrのアイコンでした。SVGタグで書くと次のようになります。
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 32 32">
<path fill="#0063DC" d="m 15,16 c 0,4 -3,7 -6.5,7 -3.5,0 -6.5,-3 -6.5,-7 0,-4 3,-7 6.5,-7 3.5,0 6.5,3 6.5,7 z" />
<path fill="#FF0084" d="M 30,16 A 6.5,7 0 0 1 23.5,23 6.5,7 0 0 1 17,16 6.5,7 0 0 1 23.5,9 6.5,7 0 0 1 30,16 Z" />
</svg>
ベクタイメージですのでブラウザで拡大してもぼやけません。
あと作りたいのは以下のアイコンです。
・ホーム用アイコン
・himajin.net用アイコン
・リンクページ用アイコン
・友達ページ用アイコン
・誕生日ページ用アイコン
・足跡用アイコン
またアイコン作ったら追記します。
最初はUnicode 6.0から導入された絵文字をアイコンがわりに使おうと思っていました。Windows 10、Android、iOSで共通の絵文字なのでどの端末からも見えると思っていたのですが、残念ながら一部のスマートフォンのブラウザから表示されませんでした。なのでsvgでアイコンを書いてみました。
今のところ作ったのは以下の4つのアイコンです。順に、プロフィール用の顔アイコン、日記用のアイコン、Booklogへのリンク用のアイコン、Flickrへのリンク用のアイコンです。
これらのアイコンは、HTMLタグにstyle属性で直接background-imageを指定してbase64へ符号化したインラインSVGを記述して表示しています。eclat cyber cityの「日記 / コラム」では<object>も<svg>も使えなかったのでそうしました。
一番簡単でタグも短く出来たのは丸が2つのFlickrのアイコンでした。SVGタグで書くと次のようになります。
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 32 32">
<path fill="#0063DC" d="m 15,16 c 0,4 -3,7 -6.5,7 -3.5,0 -6.5,-3 -6.5,-7 0,-4 3,-7 6.5,-7 3.5,0 6.5,3 6.5,7 z" />
<path fill="#FF0084" d="M 30,16 A 6.5,7 0 0 1 23.5,23 6.5,7 0 0 1 17,16 6.5,7 0 0 1 23.5,9 6.5,7 0 0 1 30,16 Z" />
</svg>
ベクタイメージですのでブラウザで拡大してもぼやけません。
あと作りたいのは以下のアイコンです。
・ホーム用アイコン
・himajin.net用アイコン
・リンクページ用アイコン
・友達ページ用アイコン
・誕生日ページ用アイコン
・足跡用アイコン
またアイコン作ったら追記します。
2016 06/16 23:55
Category : Trash
今まで自分が所持している複数のOutlook.com アカウントに来るメールはOutlook.comではなくGmailで受信していたのですが、4月以降に以下のようなエラーが次々出て受信できなくなりました。
受信できなくなったのはOutlook.com側の変更が原因ですので、Outlook.comの設定を変えてPOPサーバ名を書き換える必要があります。
そのやり方をここ一ヶ月くらい人に訊かれるたびに説明してたのですが、そのうち忘れそうなのでここに書き留めておきます。
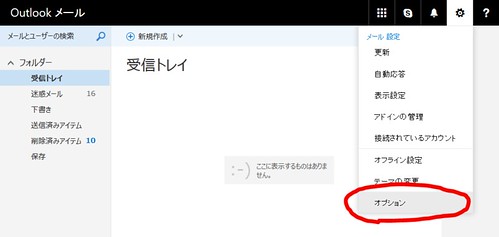
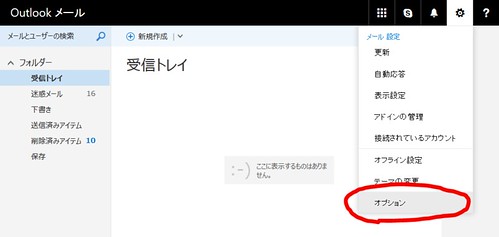
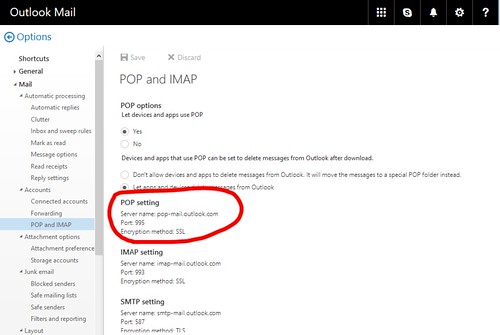
受信できるようにする手順としては、まずOutlook.comにサインイン→上部ナビゲーション右よりの歯車アイコン[メール設定]→[オプション]→[メール]→[アカウント]→[POPとIMAP]→[POPオプション]で[はい]を選択し上の[保存]を押します。


![POPオプション→[はい]→[保存]](https://c7.staticflickr.com/8/7346/27607907702_27bd4a50cb.jpg)
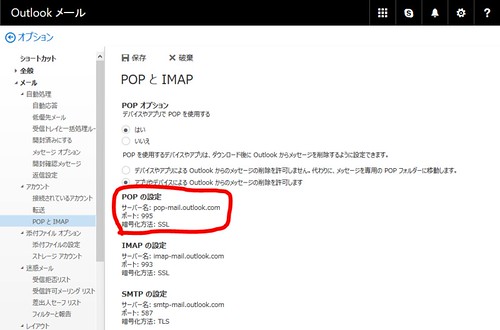
このままの状態だと[POPの設定]欄は「アクセスが無効になっています」と出てます。
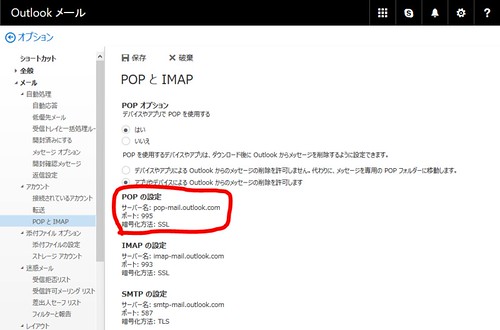
いったん[POPとIMAP]以外の[転送]などに切り替えてから、もう一度[POPとIMAP]に戻ってください。戻ると[POPの設定]欄に[サーバ名]などが表示されます。
後は表示された情報をGmailで設定するだけです。
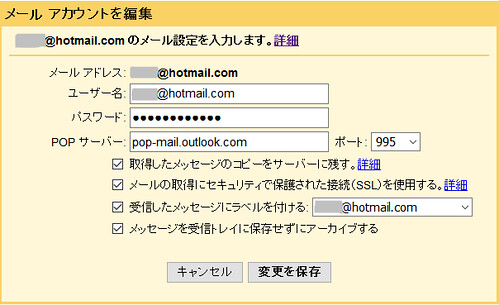
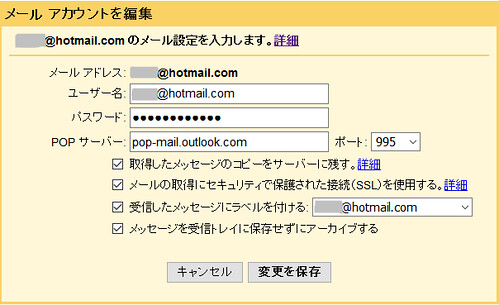
「ユーザ名」に「メールアドレス」、「パスワード」にMicrosoftアカウントのパスワードを入力。「POP サーバー」欄に「pop-mail.outlook.com」と入力し、「ポート」は「995」を選択し、「メールの取得にセキュリティで保護された接続(SSL)を使用する。」にチェックを入れて「変更を保存」を押します。

前述の切替えを省くと、Gmail側POPサーバーを「pop-mail.outlook.com」に変更して接続しようとしても「指定のユーザー名とパスワードによる POP3 アクセスはサーバーで拒否されました。」と表示されてしまいますので注意してください。
ついでに、表示言語が英語の場合の手順も書いておきます(表示する言語が違うだけで日本語の場合と同じです)。
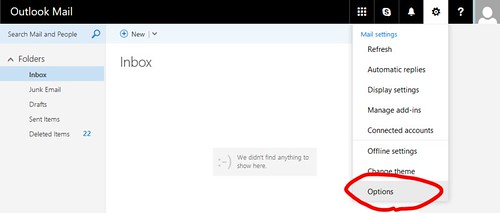
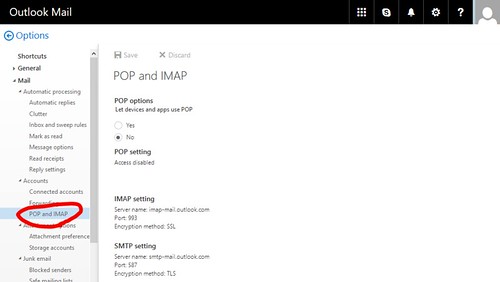
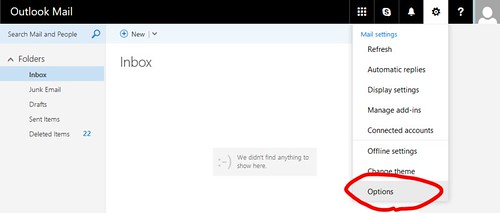
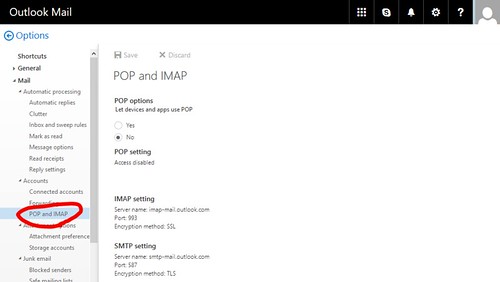
Outlook.comからSign in→上部ナビゲーション右よりの歯車アイコン[Mail Settings]→[Options]→[Mail]→[Accounts]→[POP and IMAP]と辿ります。


[POP and IMAP]の[POP options]で[Yes]にチェックを入れて[Save]を押下。
![POP options→[Yes]→[Save]](https://c2.staticflickr.com/8/7388/27633587841_7b6507d563.jpg)
いったん[POP and IMAP]以外の[Forwarding]などの他の項目へ切替えてから[POP and IMAP]に戻ると[POP setting]欄に[Server name]などが表示されています。

あとはGmailの設定だけです。
さらについでに、同じMicrosoftの運営に移管されたinfoseekメールの場合も書いておきます。infoseekドメインのメールは他のMicrosoft管理のドメインと表示が異なりました。まだ新しいデザインに移行していないのかもしれません。
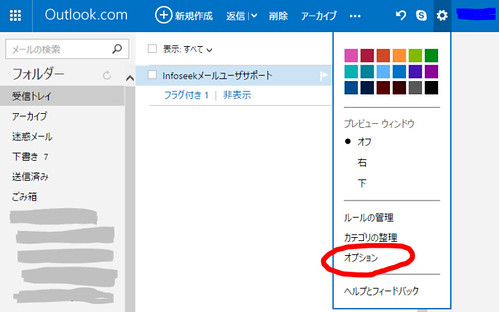
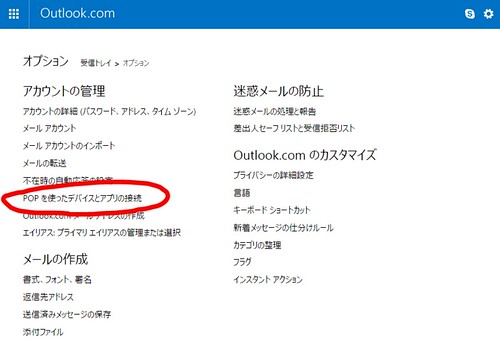
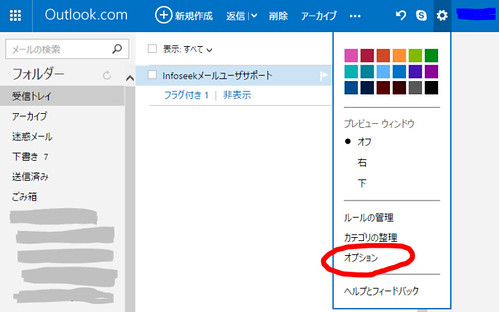
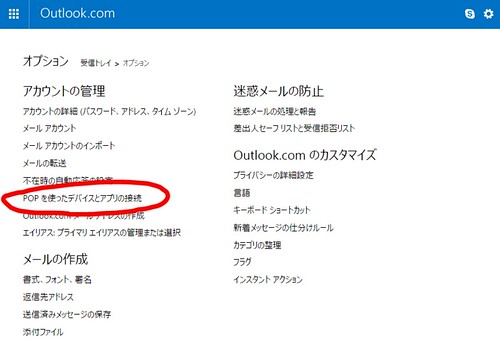
Outlook.comからサインイン→上部ナビゲーション右よりの歯車アイコン→[オプション]→[アカウントの管理]の[POP を使ったデバイスとアプリの接続]→[POP]欄で[有効にする]をチェックして下部の[保存]を押下。


![[POP]→[有効にする]→[保存]](https://c2.staticflickr.com/8/7301/27708464065_7f4ea93c4b.jpg)
POP3サーバー名などは上記のOutlook.comアカウントと同じです。きちんと確かめたい方はOutlook.com でメール アプリをセットアップするの「POP3とSMTPをサポートするアプリ」の項を参照してください。
認証エラーが発生しました。 このアカウントのメールは 5月27日 以降取得されていません。ちなみにエラーが出るまで使用していたPOPサーバーはどのアカウントも「pop3.live.com」でしたが、このエラーの日付はアカウントによって4月から5月末の間で日付が異なっていました。サーバごと一斉にではなくリニューアルを期に順次変更していったのでしょうか。
受信できなくなったのはOutlook.com側の変更が原因ですので、Outlook.comの設定を変えてPOPサーバ名を書き換える必要があります。
そのやり方をここ一ヶ月くらい人に訊かれるたびに説明してたのですが、そのうち忘れそうなのでここに書き留めておきます。
受信できるようにする手順としては、まずOutlook.comにサインイン→上部ナビゲーション右よりの歯車アイコン[メール設定]→[オプション]→[メール]→[アカウント]→[POPとIMAP]→[POPオプション]で[はい]を選択し上の[保存]を押します。


![POPオプション→[はい]→[保存]](https://c7.staticflickr.com/8/7346/27607907702_27bd4a50cb.jpg)
このままの状態だと[POPの設定]欄は「アクセスが無効になっています」と出てます。
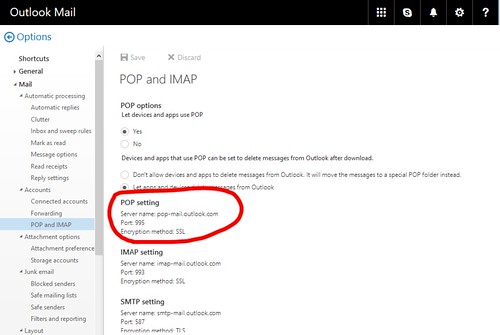
いったん[POPとIMAP]以外の[転送]などに切り替えてから、もう一度[POPとIMAP]に戻ってください。戻ると[POPの設定]欄に[サーバ名]などが表示されます。
POPの設定
サーバー名: pop-mail.outlook.com
ポート: 995
暗号化方法: SSL

後は表示された情報をGmailで設定するだけです。
「ユーザ名」に「メールアドレス」、「パスワード」にMicrosoftアカウントのパスワードを入力。「POP サーバー」欄に「pop-mail.outlook.com」と入力し、「ポート」は「995」を選択し、「メールの取得にセキュリティで保護された接続(SSL)を使用する。」にチェックを入れて「変更を保存」を押します。

前述の切替えを省くと、Gmail側POPサーバーを「pop-mail.outlook.com」に変更して接続しようとしても「指定のユーザー名とパスワードによる POP3 アクセスはサーバーで拒否されました。」と表示されてしまいますので注意してください。
ついでに、表示言語が英語の場合の手順も書いておきます(表示する言語が違うだけで日本語の場合と同じです)。
Outlook.comからSign in→上部ナビゲーション右よりの歯車アイコン[Mail Settings]→[Options]→[Mail]→[Accounts]→[POP and IMAP]と辿ります。


[POP and IMAP]の[POP options]で[Yes]にチェックを入れて[Save]を押下。
![POP options→[Yes]→[Save]](https://c2.staticflickr.com/8/7388/27633587841_7b6507d563.jpg)
いったん[POP and IMAP]以外の[Forwarding]などの他の項目へ切替えてから[POP and IMAP]に戻ると[POP setting]欄に[Server name]などが表示されています。

あとはGmailの設定だけです。
さらについでに、同じMicrosoftの運営に移管されたinfoseekメールの場合も書いておきます。infoseekドメインのメールは他のMicrosoft管理のドメインと表示が異なりました。まだ新しいデザインに移行していないのかもしれません。
Outlook.comからサインイン→上部ナビゲーション右よりの歯車アイコン→[オプション]→[アカウントの管理]の[POP を使ったデバイスとアプリの接続]→[POP]欄で[有効にする]をチェックして下部の[保存]を押下。


![[POP]→[有効にする]→[保存]](https://c2.staticflickr.com/8/7301/27708464065_7f4ea93c4b.jpg)
POP3サーバー名などは上記のOutlook.comアカウントと同じです。きちんと確かめたい方はOutlook.com でメール アプリをセットアップするの「POP3とSMTPをサポートするアプリ」の項を参照してください。
受信 (POP3) サーバー
サーバー アドレス: pop-mail.outlook.com
ポート: 995
暗号化された接続: SSL
2016 06/11 00:14
Category : Trash
短い時間を重ねていろいろしようとすると、なかなか一つ一つは進まないものですね。
ずっと作っていた水玉模様のデザインが先日大方出来上がりましたので自分のサイトに使用してみました。今のところPC向けです。これから、スマートフォンやタブレットで見ても多少は見易くなるように変えていきます。
いつからその水玉模様を作っていたのかと手元のメモを見たら、今年の3月27日には着手していたようです。
電車の待ち時間や家事の合間に一日数分くらいずつ、時間がある時にちょこちょこCSS書いてました。今計算したら今日までで合計4時間弱かけてました。
何せ模様が水玉模様ですので梅雨の前には仕上げるつもりが、いつのまにか梅雨を迎えてしまいました。
ついでに書いておきます。
水玉模様に使用した色は、某社の飲料パッケージとPANTONE社発表の今年の流行色「Rose Quartz and Serenity」を意識しました。Rose Quartzは紅水晶の色で、Serenityは青空のような水色です。
水玉模様に使ったのは水色ばかりなのでパッと見だとSerenityばかりですが、一部Rose Quartzも使用しています。
ずっと作っていた水玉模様のデザインが先日大方出来上がりましたので自分のサイトに使用してみました。今のところPC向けです。これから、スマートフォンやタブレットで見ても多少は見易くなるように変えていきます。
いつからその水玉模様を作っていたのかと手元のメモを見たら、今年の3月27日には着手していたようです。
電車の待ち時間や家事の合間に一日数分くらいずつ、時間がある時にちょこちょこCSS書いてました。今計算したら今日までで合計4時間弱かけてました。
何せ模様が水玉模様ですので梅雨の前には仕上げるつもりが、いつのまにか梅雨を迎えてしまいました。
ついでに書いておきます。
水玉模様に使用した色は、某社の飲料パッケージとPANTONE社発表の今年の流行色「Rose Quartz and Serenity」を意識しました。Rose Quartzは紅水晶の色で、Serenityは青空のような水色です。
水玉模様に使ったのは水色ばかりなのでパッと見だとSerenityばかりですが、一部Rose Quartzも使用しています。