2017 06/07 03:49
Category : 本-デザイン
今回からシングルカラム型レイアウトのバリエーションを取り上げて行く。
先ずは 標準的なものからです。
上から下へコンテンツを垂直に配置したシングルカラムの基本形のレイアウトだ。
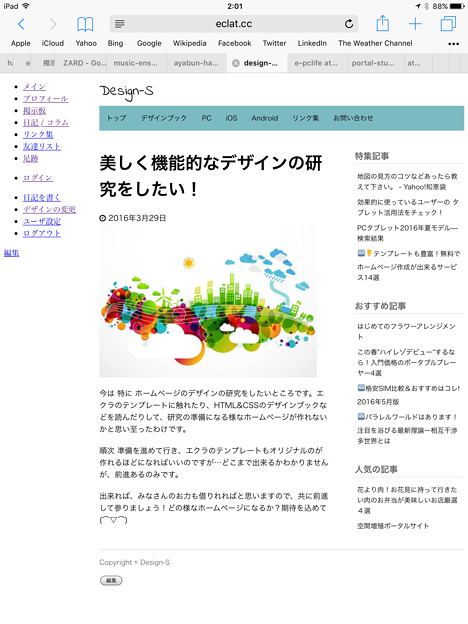
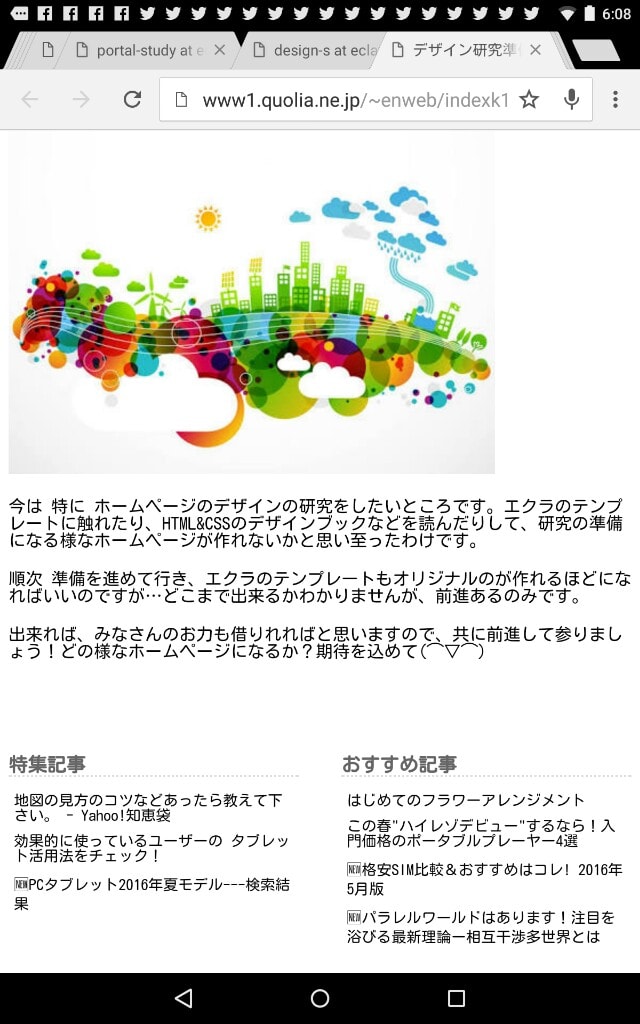
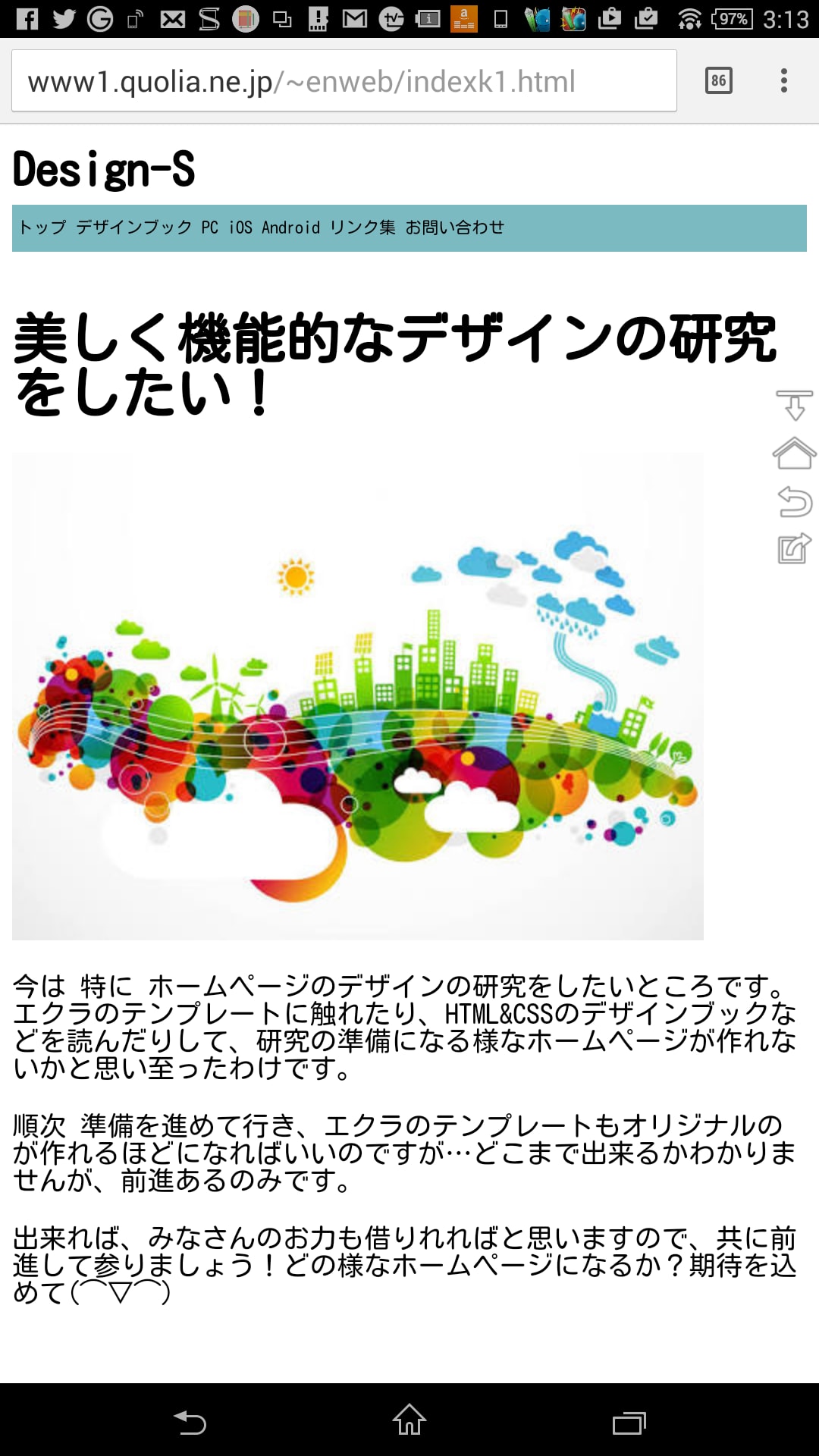
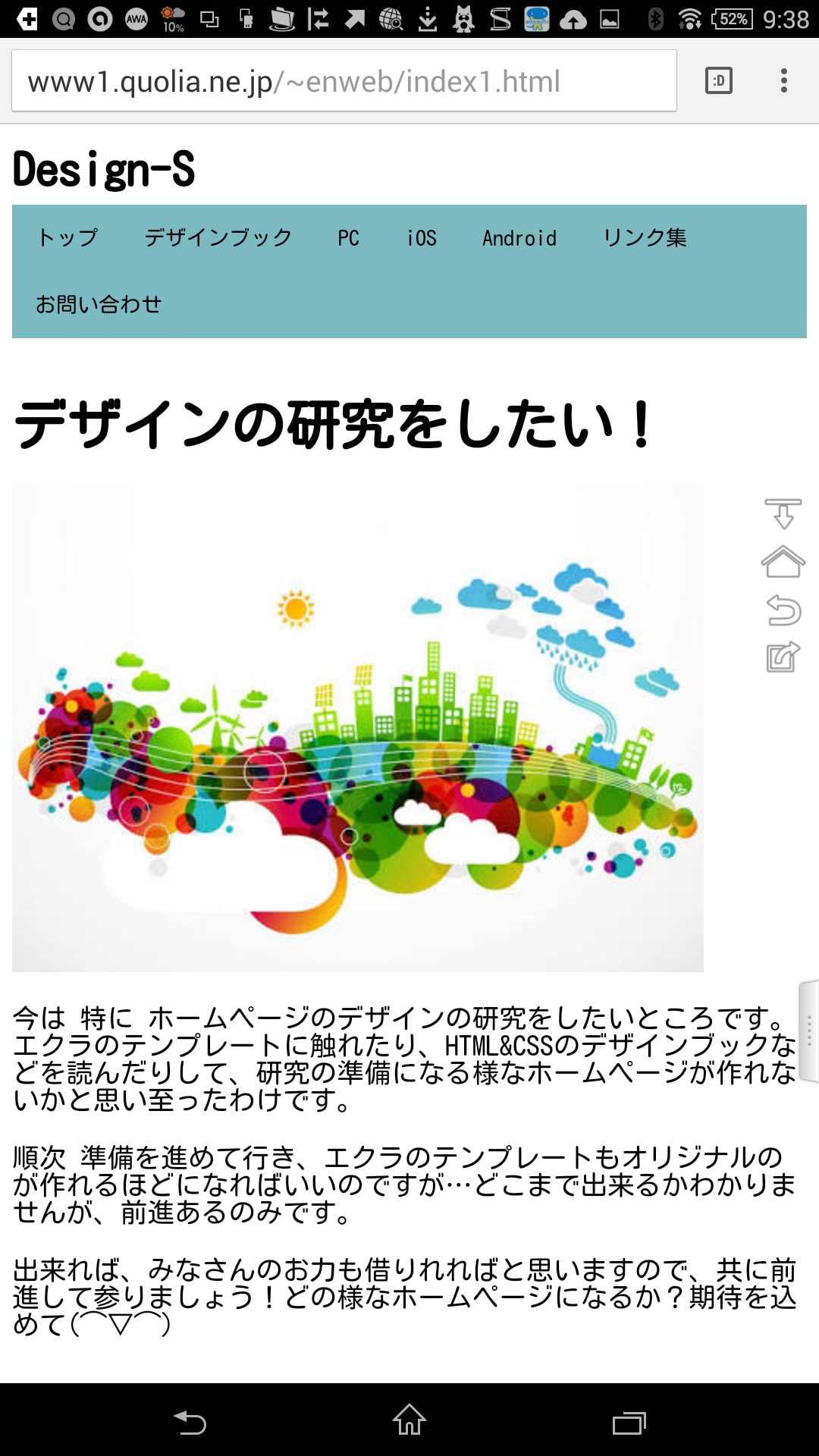
ある例では 情報量がそれほど多く無いため、背景は全面に敷いているものの コンテンツの幅を少し縮め 文章を読み易くしている。
縦に長くなると 情報の境界線が分かりにくくなるため、メインコンテンツの部分は ブロックごとに背景色を変え 境界線を明確にするとメリハリがつく。
この場合 マルチデバイス対応するときには スマートフォンの様な小さな画面で見ても レイアウトにほとんど変化がない。
レイアウト以外では ナビゲーションの位置や文字サイズ、行間に 注意すれば良いことになる。
例を挙げると
こちら・・・リンク先です。
エークラスミュージック株式会社・・・リンク先です。
注意書きの例として
People & Store・・・リンク先です。
お知らせとナビゲーションがページの下部に固定してある。スマートフォンでのユーザーの操作する指の位置を想定して、下部に固定してあるものも多い。
✨ 早速 シングルカラムのもので 背景色を色分けして見たいですね。但し、区切って 色分けする仕方は どうするのかな?研究して見ますね〜〜(⌒▽⌒)
先ずは 標準的なものからです。
上から下へコンテンツを垂直に配置したシングルカラムの基本形のレイアウトだ。
ある例では 情報量がそれほど多く無いため、背景は全面に敷いているものの コンテンツの幅を少し縮め 文章を読み易くしている。
縦に長くなると 情報の境界線が分かりにくくなるため、メインコンテンツの部分は ブロックごとに背景色を変え 境界線を明確にするとメリハリがつく。
この場合 マルチデバイス対応するときには スマートフォンの様な小さな画面で見ても レイアウトにほとんど変化がない。
レイアウト以外では ナビゲーションの位置や文字サイズ、行間に 注意すれば良いことになる。
例を挙げると
こちら・・・リンク先です。
エークラスミュージック株式会社・・・リンク先です。
注意書きの例として
People & Store・・・リンク先です。
お知らせとナビゲーションがページの下部に固定してある。スマートフォンでのユーザーの操作する指の位置を想定して、下部に固定してあるものも多い。
✨ 早速 シングルカラムのもので 背景色を色分けして見たいですね。但し、区切って 色分けする仕方は どうするのかな?研究して見ますね〜〜(⌒▽⌒)
2017 05/07 04:47
Category : HP
HTML&CSSのデザインを中心にHPを展開して行ってる訳ですが、
遅々とした進展で、気長に お付き合い願っていますので、
やきもきされる方もいるかもしれません。
これからもペースは同じくらいか やや 上げられたら いいとは 考えていますが、蛇足的な内容を付け足して、量は増やしたいと思っております。
本質のペースは 余り 増えないだろうと予想しています。
本質の内容には 時間のかかるものも あるからです。
なるべく 纏まった時間を見出すようにはします。
中心になる こう言ったデザインだけでなく、発展的内容や 周辺的内容にも 進展させていきたく考えておりますが、それは これからのことで、未だ 先のことになると思いますので、構想だけは 今から 温めていこうと 考えています。
進展をお待ち下さい。
遅々とした進展で、気長に お付き合い願っていますので、
やきもきされる方もいるかもしれません。
これからもペースは同じくらいか やや 上げられたら いいとは 考えていますが、蛇足的な内容を付け足して、量は増やしたいと思っております。
本質のペースは 余り 増えないだろうと予想しています。
本質の内容には 時間のかかるものも あるからです。
なるべく 纏まった時間を見出すようにはします。
中心になる こう言ったデザインだけでなく、発展的内容や 周辺的内容にも 進展させていきたく考えておりますが、それは これからのことで、未だ 先のことになると思いますので、構想だけは 今から 温めていこうと 考えています。
進展をお待ち下さい。
2017 05/06 01:26
Category : HP
二つ 関連記事を メインの 人気の記事に追加しました。
CSSとは?… と kakei 佳馨さんの エクラのフリーCSS のテンプレートが 今は 十分用意されているようです。
でも、基本は こなせている様です。
CSSの分かりやすい記事と便利サイトですね。
ご活用下さいませ〜〜!
✨ 使いこなすには 実践を十分積むことだと思いますが、色々活用したいですね〜〜!
CSSとは?… と kakei 佳馨さんの エクラのフリーCSS のテンプレートが 今は 十分用意されているようです。
でも、基本は こなせている様です。
CSSの分かりやすい記事と便利サイトですね。
ご活用下さいませ〜〜!
✨ 使いこなすには 実践を十分積むことだと思いますが、色々活用したいですね〜〜!
2017 03/28 00:21
Category : HP
2017 01/16 23:01
Category : HP
2016 10/28 02:04
Category : HP
佳馨さんのとこの 配色 のコピーを取り入れてみました。
文字の藍色の使いがポイントです。
更に パッとしたものに改良をしていってもよいと考えております。
自分の感覚に合う配色があれば、積極的に利用したいです。
文字の藍色の使いがポイントです。
更に パッとしたものに改良をしていってもよいと考えております。
自分の感覚に合う配色があれば、積極的に利用したいです。
2016 08/31 08:18
Category : 本-デザイン
無駄のないスッキリしたレイアウトである。
写真やイラストが大きく使える。
採用するメリットはマルチデバイスに対応しやすい他に、情報の優先順位が明確にユーザーに伝わる事、ユーザーの興味が他へそれずにコンテンツをしっかりと見てもらえる事が挙げられる。
気をつける点は ナビゲート機能が低下する事だ。
文章を段組にしたり、幅を適切に調整するなどして対応しよう。
適したサイトとは、一般的なサイトであれば、サイト全体が複雑でない4~6ページ程度の小規模なサイトに向いている。
ギャラリーサイトにも向いている。
例で言えば、
Made in the Future・・・リンク先です。
これは文章量が多いが、余白もあり読み易くなっている。
✨ 次には シングルカラムの具体的バリエーションを見て行きます。デザインの勉強は楽しいですね〜〜ゆっくりしたペースで進んで行っていますが、気長にお付き合いのほどをよろしくお願いします。
写真やイラストが大きく使える。
採用するメリットはマルチデバイスに対応しやすい他に、情報の優先順位が明確にユーザーに伝わる事、ユーザーの興味が他へそれずにコンテンツをしっかりと見てもらえる事が挙げられる。
気をつける点は ナビゲート機能が低下する事だ。
文章を段組にしたり、幅を適切に調整するなどして対応しよう。
適したサイトとは、一般的なサイトであれば、サイト全体が複雑でない4~6ページ程度の小規模なサイトに向いている。
ギャラリーサイトにも向いている。
例で言えば、
Made in the Future・・・リンク先です。
これは文章量が多いが、余白もあり読み易くなっている。
✨ 次には シングルカラムの具体的バリエーションを見て行きます。デザインの勉強は楽しいですね〜〜ゆっくりしたペースで進んで行っていますが、気長にお付き合いのほどをよろしくお願いします。
2016 07/31 02:31
Category : 本

imagetkb posted by (C)tean
記事の投稿日にアイコンを付けて表示する。
記事のタイトルの下に投稿日を追加する。
タイトルとの間隔を調整する。
記事のタイトルと投稿日の間には 既に 余白が入っていますので、20ピクセルの余白の中に 投稿日の表示を 上に10ピクセルずらして調整しています。
次に アイコンフォントを使えるように <link>の設定を追加する。
更に アイコンを表示したい位置にを追加し、クラス名でアイコンの種類を指定する。
そして アイコンの色と大きさを調整しました。
margin-rightでアイコンの右側に5ピクセルの余白を入れた。
✨ あと 7項目 パーツの追加、修正します。
それが終わると ブログ・ニュース系サイトのトップページを作って行きます。
未だ 暫く かかります。程よく お付き合いの程をお願い申し上げます。
2016 07/15 04:25
Category : 本-デザイン
スマートフォンやタブレットなどの普及により、Webサイトのレイアウトにも変化が出てきた。
基本形のカラムレイアウトに加え、最近のよく見かけるレイアウトのパターンを6つに分けて見てみよう。
・シングルカラムCode Grid・・・リンク先です。
マルチデバイスに対応しやすく、訪問者が情報を読むことに集中できる大きなメリットあり。
・マルチカラムNewsweek・・・リンク先です。
よく見られるレイアウトパターン。情報量が多いサイトに向いていて、ナビゲートにも優れているためニュースサイトや企業サイトなどで多く採用されている。
・カード、1ページアプリケーション型Pinterest・・・リンク先です。
Facebook、google PlusやPinterestなどで採用され、最低限に抑えた情報をカプセルに詰めて並べるイメージだ。
1ページアプリケーション型は、Backbone.jsやAngularJSなどのライブラリを使用して、ページ遷移せずとも画面を切り替えて、表示・操作を単一のページ上で可能にするアプリケーションだ。
・フルスクリーン型CHANEL・・・リンク先です。
写真のギャラリーサイトやブランドイメージを全面に出したい各種プロダクトの紹介ページに使われるケースが多い。
・グリッドを利用したレイアウト手法Bootstrap・・・リンク先です。
縦横の格子(グリッド)をベースとして、ブロックごとにコンテンツを配置していく手法。Foundationも代表的例。
・レスポンシブなレイアウトパターンMedia Queries・・・リンク先です。
%で指定し常にウィンドウサイズに対して可変するレスポンシブWebデザインに対して、pxで指定し特定のウィンドウサイズでレイアウトを切り替えることは「アダプティブデザイン」というそうだ。
これ以外のパターンに一風変わったユニークなレイアウトを見かけることもあるが、作るサイトの目的に応じた適切なレイアウトを考え、ユーザーに情報を届けることが大切だ。
✨ 本-デザイン のカテゴリで新たに WEBデザインの大原則を見ていくことにする。原本を掻い摘んで 分かりやすいものにしていくつもりです。是非 参考にして下さい。
基本形のカラムレイアウトに加え、最近のよく見かけるレイアウトのパターンを6つに分けて見てみよう。
・シングルカラムCode Grid・・・リンク先です。
マルチデバイスに対応しやすく、訪問者が情報を読むことに集中できる大きなメリットあり。
・マルチカラムNewsweek・・・リンク先です。
よく見られるレイアウトパターン。情報量が多いサイトに向いていて、ナビゲートにも優れているためニュースサイトや企業サイトなどで多く採用されている。
・カード、1ページアプリケーション型Pinterest・・・リンク先です。
Facebook、google PlusやPinterestなどで採用され、最低限に抑えた情報をカプセルに詰めて並べるイメージだ。
1ページアプリケーション型は、Backbone.jsやAngularJSなどのライブラリを使用して、ページ遷移せずとも画面を切り替えて、表示・操作を単一のページ上で可能にするアプリケーションだ。
・フルスクリーン型CHANEL・・・リンク先です。
写真のギャラリーサイトやブランドイメージを全面に出したい各種プロダクトの紹介ページに使われるケースが多い。
・グリッドを利用したレイアウト手法Bootstrap・・・リンク先です。
縦横の格子(グリッド)をベースとして、ブロックごとにコンテンツを配置していく手法。Foundationも代表的例。
・レスポンシブなレイアウトパターンMedia Queries・・・リンク先です。
%で指定し常にウィンドウサイズに対して可変するレスポンシブWebデザインに対して、pxで指定し特定のウィンドウサイズでレイアウトを切り替えることは「アダプティブデザイン」というそうだ。
これ以外のパターンに一風変わったユニークなレイアウトを見かけることもあるが、作るサイトの目的に応じた適切なレイアウトを考え、ユーザーに情報を届けることが大切だ。
✨ 本-デザイン のカテゴリで新たに WEBデザインの大原則を見ていくことにする。原本を掻い摘んで 分かりやすいものにしていくつもりです。是非 参考にして下さい。
2016 07/11 05:52
Category : 本

imagemain posted by (C)tean
今回から パーツの追加と修正を行って、ページを仕上げていきます。
先ずは Webフォントでサイト名を表示することにします。
ここで Google Fontsの「Indie Flower」というWebフォントを利用することにしました。
メインのページにlinkを追加し、
cssに font-familyの設定を次のようにしました。
/* サイト名 */
.site h1 a {color: #83a4a8;
text-decoration: none}
.site h1 {margin: 0;
font-size: 30px;
font-family: 'Indie Flower', cursive;
font-weight: normal}
2016 06/24 03:45
Category : リンク
メインの特集記事のひとつのリンクとして
テンプレートも豊富!無料でホームページ作成が出来るサービス14選
をあげます。
いろいろなホームページを考えています。 用途を考えた特色のある ホームページ作りをしたいですね。 どうぞ参考にしてください。
テンプレートも豊富!無料でホームページ作成が出来るサービス14選
をあげます。
いろいろなホームページを考えています。 用途を考えた特色のある ホームページ作りをしたいですね。 どうぞ参考にしてください。
2016 06/23 07:46
Category : 本

レイアウトを調整する前に実際のデバイスで表示を確認すると、 サブメニューの右側に大きな余白ができるのは「600 px」と「768 px」の二つのブレイクポイントの間にあるデバイスであることが確認できます。
そこで、@media(min-width: 600px) and (max-width: 767px)に設定を 追加し、 サブメニューを2段組のレイアウトにしていきます。
BOX4を2つのボックスに分割し、一つ目のボックスに「特集記事」 2つ目のボックスに「おすすめ記事」 「人気の記事」 メニューを 入れた形にします。 次にボックスを横に並べ 、間隔を調整する。 横幅を 固定するため 各ボックスのwidthを「1000px 」と指定しています。 また中央配置にしました。
写真のは先の例でネクサス7を使用しています。
コンパクトに効率的な配置ができるものですね。
2016 06/07 02:23
Category : リンク
メインの表紙の今日のオススメ記事を追加しました。
今注目のパラレルワールド‼︎
その基礎づけになる相互干渉多世界という考え方 世界は広いですね〜〜重力がカギになるのでしょうか?
今注目のパラレルワールド‼︎
その基礎づけになる相互干渉多世界という考え方 世界は広いですね〜〜重力がカギになるのでしょうか?
2016 06/03 16:44
Category : リンク
メインの特集記事のリンクに タイトルの検索結果のものを入れました。
個人的には NECに注目しています。LaVie tab w には 思い入れがあります。ストレージがもう少しあるとなお良いのですが、皆さんも色々な思いがあると思います。
是非自分にあったものを見つけて ステップアップの基礎にして行って下さい。
個人的には NECに注目しています。LaVie tab w には 思い入れがあります。ストレージがもう少しあるとなお良いのですが、皆さんも色々な思いがあると思います。
是非自分にあったものを見つけて ステップアップの基礎にして行って下さい。
2016 05/17 04:43
Category : リンク
オススメ記事に 格安SIM比較&おすすめはコレ! 2016年5月版 を新たに貼りました(⌒▽⌒)
私は dtab d-01G というタブレットに 楽天モバイルの データSIMを入れる予定です。
少しだけ 外で使う機会がありますので。
ここは ポイントが貯まりやすく、使いやすいのがいいですね〜〜
私は dtab d-01G というタブレットに 楽天モバイルの データSIMを入れる予定です。
少しだけ 外で使う機会がありますので。
ここは ポイントが貯まりやすく、使いやすいのがいいですね〜〜
2016 04/17 01:09
Category : 本
メインのおすすめ記事に この春"ハイレゾデビュー"するなら!入門価格のポータブルプレーヤー4選 という記事のリンクを貼りました。
入門価格が手頃でいいですね〜〜
手軽に 何処ででも ハイレゾが聴けるのなら 検討してみる価値はありそうです。
音源のハイレゾ曲のダウンロードは OKの状態です。
対応タブレットは持っていますが、最新のハイレゾ対応のウォークマンも見逃せないところですね〜〜
入門価格が手頃でいいですね〜〜
手軽に 何処ででも ハイレゾが聴けるのなら 検討してみる価値はありそうです。
音源のハイレゾ曲のダウンロードは OKの状態です。
対応タブレットは持っていますが、最新のハイレゾ対応のウォークマンも見逃せないところですね〜〜
2016 04/16 04:20
Category : 本
メインの特集記事にタイトルの 効果的に使っているユーザーの
タブレット活用法をチェック!
を追加しました。
いろいろチェックしてみましょう。
タブレット活用法をチェック!
を追加しました。
いろいろチェックしてみましょう。
2016 04/11 04:04
Category : 本

今回は ナビゲーションメニューをコンパクトにしてみました。
改行が入らないようにしました。
@media (max-width: 599px)に設定を追加して調整しました。
ここでは<nav class="menu">内の<li>内の<a>のpaddingで上下の余白サイズを「10px」に、左右の余白サイズを「3px」に、font-sizeで文字サイズを「11px」に変更しました。
次は サイト名と記事のタイトルをコンパクトにしていきます。
2016 04/02 10:12
Category : 本
 ブラウザ画面の横幅を変化させて表示の確認を行います。この表示デザインによる変化で気になるポイントは、横幅を小さくしたとき、ナビゲーションメニューに改行が入ってしまいます。基準のデザインではサブメニューの右側が余白ができやすいことです。横幅を大きくしたときは、幅全体に本文が広がりすぎます。@mediaの設定をし直しました。ブレイクポイントを600pxと1040pxを追加しました。あと 改行をなくしたりの調整を次からやっていきます。
ブラウザ画面の横幅を変化させて表示の確認を行います。この表示デザインによる変化で気になるポイントは、横幅を小さくしたとき、ナビゲーションメニューに改行が入ってしまいます。基準のデザインではサブメニューの右側が余白ができやすいことです。横幅を大きくしたときは、幅全体に本文が広がりすぎます。@mediaの設定をし直しました。ブレイクポイントを600pxと1040pxを追加しました。あと 改行をなくしたりの調整を次からやっていきます。
